Modifying Graphics
Use this dialog to change settings for a graphic on your document. Do one of the following to access this dialog:
- Double-click the shape.
- Right-click the shape, then select Modify.
- Select the shape, then select Shape Menu > Modify.
- Select the shape, then press Ctrl+E on your keyboard.
CAUTION: We do not recommend copying a graphic from one document and pasting it to another. Copying and pasting graphics within a document is acceptable.
What's on the screen?
The Modify Graphic dialog includes the following tabs:
-
 Effects
Effects
Change a variety of effects setting for the selected graphic.
NOTE: You cannot change the effects for multiple graphics. If you have more than one graphic selected, these options are disabled.
Use this element… …to… File Name and Path
View the file path and name of the graphic file currently in the graphic box.
Preview
View a thumbnail of the graphic file currently selected for this graphic box. As you manipulate the graphic here, you will see the results.
Change
Insert a different graphic file. Once you select a new file, it appears in the Preview area.
Rotate
Rotate the graphic in increments of 90 degrees clockwise ( to the right).
Flip Horz
Flip the graphic along the horizontal axis. This produces a horizontal mirror image of the graphic.
Flip Vert
Flip the graphic along the vertical axis. This produces a vertical mirror image of the graphic.
Crop
Crop the graphic, leaving only a portion of it in the graphic box. Check this box, then drag the mouse pointer over the area of the graphic that you want to keep. The portion of the graphic inside the box is saved, the portion outside the box is cropped. Clear this box to remove cropping and restore the original image.
Scaling
Set how resizing the image on the form using the mouse behaves. Choices are:
- Proportional - the graphic keeps its width and height in proportion to its original shape when you resize in either direction.
- Distort - you can resize width and height independently. This enables you to distort the original shape in either direction.
- None - you cannot resize the graphic file; it is displayed using its original width and height.
Overprint
Indicate whether this shape is overprint.
The default is for this box to be checked. This means that any graphic element you create will be printed on top of the element beneath it. The top element will not knock a hole in the bottom element.
CAUTION: Do Not Change this setting unless you are familiar with the complexities of color overprinting and color trapping. When you send your document to Scantron Print Services for printing, our graphic arts specialists will analyze your form and determine if the overprint setting for any element needs to be modified. If you are unfamiliar with this process, we will perform this function for you.
-
 Position and Size
Position and Size
Change the position of the graphic box or lock its position. You can also drag the graphic box to a new position, but this tab gives you a little more precision in placement.
NOTE: You cannot change the position or lock for multiple shapes. If you have more than one shape selected, these options are disabled.
Use this element… …to… Lock Lock and unlock the graphic box.
Use this option… …to… Lock Anchor the selected shape to the current location on the form, and prevent it from being cut, deleted, moved, or resized. If you want to change or delete the shape, you need to first unlock it.
Lock Vertical Anchor the selected shape vertically so you can only move or resize the shape horizontally.
Lock Horizontal Anchor the selected shape horizontally so you can only move or resize the shape vertically.
Unlock Unlock the selected shape so you can cut, delete, move, or resize it in any direction.
You can also lock or unlock the graphic box position by right-clicking. See Shape Pop-up Menu for details.
Position & Size Define the precise location and size of the shape. The alignment grid is based on 0 horizontal and 0 vertical as the upper left-hand corner of the document workspace.
- Select a unit of measurement. The unit of measurement can be set in points, millimeters, inches, or fractions of an inch (1/5, 1/6, 1/8, and 1/10).
- Enter Horz and Vert values to define the horizontal and vertical coordinates of the upper left corner of the shape relative to the background alignment grid.
- Enter Width and Height values to define the size of the shape.
You can also move and resize the shape by dragging it with the mouse.
How do I…
- Select Tools > Graphic or click
 .
. - Place the mouse pointer where you want the graphic to begin, click and drag the mouse pointer to where you want the graphic to end, then release the button.
- Double-click the graphic box to display the Open dialog, then find and select the graphic file you want to import.
See Importing Graphics for details.
See Modify Graphic Colors dialog for details.
You may want to create the illusion that an element of your design, such as a box or response grid, is floating and casting a shadow. This effect is called a "drop shadow."
|
Without
|
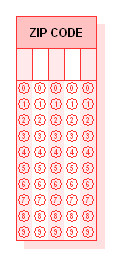
With
|
Scantron DesignExpert does not have a drop shadow tool but it is relatively easy for you to create your own simple drop shadow if you need one.
- Create or select an element.
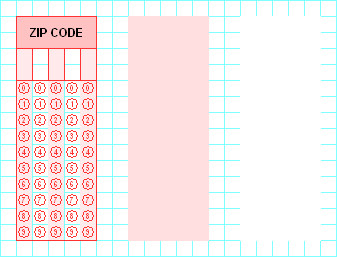
- Draw a box of the same size as the element.
- Use Modify Box to create your "shadow" by changing the box Stroke and Fill to a screen percentage such as 15%.
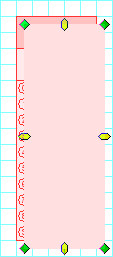
- Duplicate this box and use Modify Box to change the second box Stroke and Fill to Solid Style and White Color.
- Drag the "white" box on top of your element (an OMR response grid in this case) then move it to the graphic layer behind the element (right-click the box, then choose Move to Back).
- Drag the 15% screened box on top of your element and offset down and to the right by half a response grid space. Then, move it to the graphic layer behind the element.
- Select all of the elements in your finished grid and Group them so that they stay together when moved on the workspace.
Your element is complete with drop shadow. We suggest you experiment with other shapes, screen percentages, and colors. And, be sure to add it to your Shape Library if you will use it with other form designs.